If you are an online store owner or developer and your store build with WooCommerce, Then It’s crucial to understand how customers engage with your online store.
Tracking the frequency of clicks on the ‘Add to Cart’ button provides valuable insights into customer interests. This data empowers you to enhance their shopping experience effectively and boost sales.

Suggested Read: Partial Cash on Delivery (Partial COD): A Smart Payment Method for Your Online Store
Why Tracking ‘Add to Cart’ Button Click Counts Matter
Understanding how often customers add product to cart is valuable for these reasons:
- Customer Interest: It shows which products are popular and what customers prefer.
- Product Pages Optimization: Helps improve product descriptions, images, and pricing to encourage more purchases.
- Marketing Strategies: Helps target promotions and campaigns effectively based on customer behaviour.
- User Experience: Allows for better checkout processes and overall site improvement.
These insights help you make informed decisions to boost sales and enhance customer satisfaction.
Are you want to get implementation help, or modify or extend the functionality?
A Tutorialswebsite Expert can do it for you.
How to Track Add to Cart Button Click in WooCommerce
Here’s the complete code for tracking the “Add to Cart” button clicks and displaying the statistics in the admin meta box:
Step-1: Enqueue the JavaScript
Add the following code to your theme’s functions.php file to enqueue the JavaScript file:
|
2 3 4 5 6 7 8 9 10 11 12 |
function enqueue_add_to_cart_click_counter_script() { if ( is_product() ) { wp_enqueue_script( 'add-to-cart-click-counter', get_template_directory_uri() . '/js/add-to-cart-click-counter.js', array( 'jquery' ), null, true ); wp_localize_script( 'add-to-cart-click-counter', 'addToCartClickCounter', array( 'ajax_url' => admin_url( 'admin-ajax.php' ) )); } } add_action( 'wp_enqueue_scripts', 'enqueue_add_to_cart_click_counter_script' ); |
Step-2: Create the JavaScript File
Create a file named add-to-cart-click-counter.js in the js directory of your theme (create the directory if it doesn’t exist) and add the following code:
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
jQuery(document).ready(function($) { $('.single_add_to_cart_button').on('click', function() { var product_id = $(this).val(); $.ajax({ url: addToCartClickCounter.ajax_url, type: 'post', data: { action: 'track_add_to_cart_click', product_id: product_id }, success: function(response) { console.log('Add to Cart click tracked.'); } }); }); }); |
Step-3: Handle the AJAX Request
Add the following code to your theme’s functions.php file to handle the AJAX request and update the click count.
|
2 3 4 5 6 7 8 9 10 11 12 13 14 |
function track_add_to_cart_click() { if ( isset( $_POST['product_id'] ) ) { $product_id = absint( $_POST['product_id'] ); $click_count = get_post_meta( $product_id, 'add_cart_clicks', true ); $click_count = ( $click_count ) ? $click_count + 1 : 1; update_post_meta( $product_id, 'add_cart_clicks', $click_count ); } wp_die(); } add_action( 'wp_ajax_track_add_to_cart_click', 'track_add_to_cart_click' ); add_action( 'wp_ajax_nopriv_track_add_to_cart_click', 'track_add_to_cart_click' ); |
Also Read: WooCommerce: Changing VAT to GST on Cart/Checkout Page
Step-4: Add Meta Box to Product Edit Page
Add the following code to your theme’s functions.php file:
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
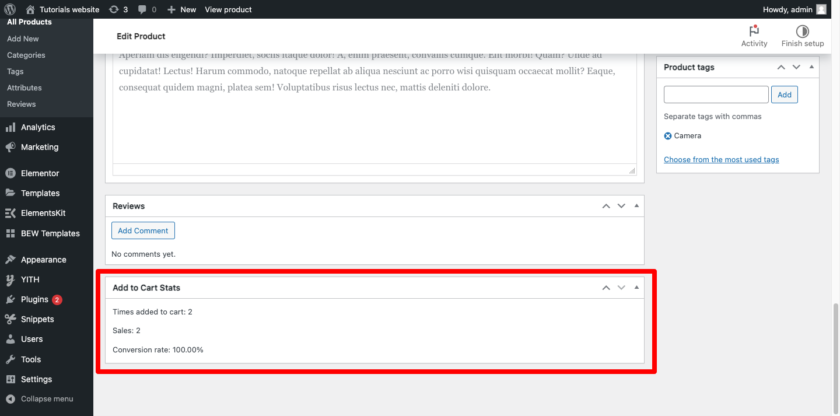
add_action( 'add_meta_boxes', 'wptw_product_meta_box_add_cart_clicks' ); function wptw_product_meta_box_add_cart_clicks() { add_meta_box( 'add_cart_stats', 'Add to Cart Stats', 'wptw_display_add_cart_stats', 'product', 'advanced', 'high' ); } function wptw_display_add_cart_stats() { global $post; $product = wc_get_product( $post->ID ); $units_sold = $product->get_total_sales(); $times_added_to_cart = (int) get_post_meta( $post->ID, 'add_cart_clicks', true ); if ( ! $times_added_to_cart ) { echo '<p>No data available</p>'; return; } $conversion = 100 * $units_sold / $times_added_to_cart; echo '<p>Times added to cart: ' . $times_added_to_cart . '</p>'; echo '<p>Sales: ' . $units_sold . '</p>'; echo '<p>Conversion rate: ' . number_format( $conversion, 2 ) . '%</p>'; } |
Are you want to get implementation help, or modify or extend the functionality?
A Tutorialswebsite Expert can do it for you.
Output: Please Refer the below Image

Wrapping Words
Tracking and showing ‘Add to Cart’ click counts in WooCommerce gives store owners valuable insights to increase conversion rates, enhance user experience, and improve product offerings. By using these effective techniques, you’ll better understand customer behaviour and drive your online store toward success.
Article Source: https://www.businessbloomer.com/woocommerce-add-to-cart-click-counter/
Thanks for reading 🙏, I hope you found Track Add to Cart Button Click Counts in WooCommerce tutorial helpful for your project. Keep learning! If you face any problems – I am here to solve your problems.
FAQs
‘Add to Cart’ click tracking in WooCommerce involves monitoring how many times customers click the ‘Add to Cart’ button for each product. It helps store owners understand customer interest and behavior.
Tracking ‘Add to Cart’ clicks provides insights into which products are popular among customers. This data helps optimize product pages, improve marketing strategies, and enhance overall user experience.
Yes, understanding how customers interact with the ‘Add to Cart’ button allows store owners to optimize product pages and user experience, which can lead to higher conversion rates.
Implementing ‘Add to Cart’ click tracking requires basic knowledge of JavaScript and WordPress functions. Once set up, it provides valuable data without significant ongoing maintenance.

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co





